The Snakeskin provides a, somewhat
Braille or
Moon type like, touch based method and language for how to communicate things about the users surroundings and to prompt actions he or she might wish to take. The design is predominantly 'read' through running ones hand across the wall mounted relief patterns, but it can occasionally also be used and adapted as a floor based texture.
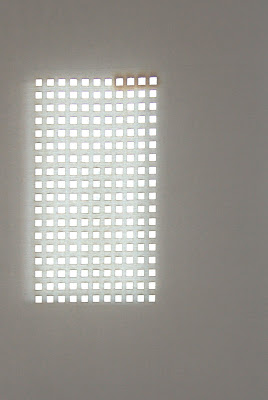
 A rougly five meter section of the Snakeskin displayed at the la fontaine Gallery in Bahrain in November - December, 2008.
A rougly five meter section of the Snakeskin displayed at the la fontaine Gallery in Bahrain in November - December, 2008.
The design has five main components in its repertoire.
Tactile Spine
The central raised spine which provides the user, through a set of Tactile Icons (which are a set of tactile graphics that provide a form of short-hand through which to communicate a message), with a more literal note of information, such as approaching left or right turn, speed up or slow down, stop, etc.
 A roughly one meter close-up of the Snakeskin (from our exhibition at the nous Gallery in London)...
A roughly one meter close-up of the Snakeskin (from our exhibition at the nous Gallery in London)...
Handscape
The scaled area on each side (top and bottom) of the Tactile Spine. This surface amplifies the message communicated by the Tactile Spine by modifying the textural qualities of the scale patterns provide a more intuitive reading of the information. For example, if one wishes the user to slow down or even to stop one can, by gradually raising the scale pattern (which are directional - smoother to touch in the intended direction of motion) increase the friction of the hand on the scale pattern and thus 'suggest' that slowing down might be a option worth considering. This action can obviously be reversed by smoothing out and elongating the scales if one wishes the user to speed up (along, say, a long corridor with nothing noteworthy to experience). More asymmetrical applications of the scale pattern can also be used to suggest various other actions or features...
 Close-up of the Handscape's scale texture...
Close-up of the Handscape's scale texture...
 Handscape textural variations, here showing how the texture pattern is adapted to suggests its user should 'slow down'...
Handscape textural variations, here showing how the texture pattern is adapted to suggests its user should 'slow down'...
Clicks
Are a regular pattern at the top side of the Handscape that provide a set metric means to distinguish the distance covered (highlighted in red).
 A 'Click', highlighted in red...
A 'Click', highlighted in red...
Quivers
Occupy the bottom flank of the Handscape (highlighted in red in the image below). They provide a bespoke pattern specific to one location or demarcation. For example, each department or wing of a building can have its own Quiver pattern.
 An example of a (variable) 'Quiver', highlighted in red...
An example of a (variable) 'Quiver', highlighted in red...
InfoIntro
Provides a abbreviated summary of upcoming features along a specific segment of the Snakeskin. It is always at the beginning of a stretch of Snakeskin and acts as a tactile rendition of the tube map (of sorts)...
 The 'InfoIntro' at the start of a stretch of Snakeskin...
The 'InfoIntro' at the start of a stretch of Snakeskin...
All of the aforementioned elements work in conjunction to convey its tactile (haptic) message, and, as a more accurate sense than vision (see this recent
NYT article for some interesting facts), the richness of nuances that can be used in creating such messages seem almost infinite...
The design also used some of the same haptic interface tools mentioned in previous posts.
 A different example of a 'Quiver'...
A different example of a 'Quiver'...
The design was fabricated through
Rapid Manufacturing, a form of three-dimensional printing (the only realistic way to make something as infinitely variable as this design), and, in the almost eleven meter long piece of the design which was made as a part of our research, we would like to cautiously claim it to be amongst the biggest ever pieces realized through these additive CAD-CAM methods.
 A chart comparing the fabricated stretch of Snakeskin to various everyday characters and objects...
A chart comparing the fabricated stretch of Snakeskin to various everyday characters and objects...
 The Snakeskin is always perceived whilst in motion...
The Snakeskin is always perceived whilst in motion...
This is a abbreviated outline of research we've been involved with for the last seven years. If you have any further questions or comments please don't hesitate to get in touch. I can be reached through my e-mail at thomas@small-architecture.com .

 A Sensable 'Phantom' haptic interface, which allows one to 'feel' and manually sculpt the objects on the screen.
A Sensable 'Phantom' haptic interface, which allows one to 'feel' and manually sculpt the objects on the screen. Roundabouts and intersections from around the world, found on Google Earth, provided the initial inspiration for the design...
Roundabouts and intersections from around the world, found on Google Earth, provided the initial inspiration for the design... 


 A Kuwaiti gentleman examining the Finger Run panels during their exhibit at the la fontaine centre in Bahrain...
A Kuwaiti gentleman examining the Finger Run panels during their exhibit at the la fontaine centre in Bahrain...